Do you want to add custom links to gallery images in WordPress?
Adding URLs to your galleries can help visitors learn more about the products, images, and photos featured in that gallery. This can get you more conversions and encourage visitors to engage with your content.
In this article, we will show you how to add custom links to gallery images in WordPress.

Why Add Links to Gallery Images in WordPress?
The Gallery block allows you to show a collection of images in a nice layout. This is perfect for displaying your most popular WooCommerce products, features, photos in an online portfolio, and much more.
Sometimes you may want to link a gallery image to a page, post, or even an external page. This allows visitors to learn more about the image or take action, such as buying the product featured in the image gallery.
This is a great way to keep visitors engaged and encourage conversions. You might even add affiliate links to your image gallery to make more money.
With that being said, let’s see how you can add custom links to gallery images in WordPress. Simply use the quick links below to jump straight to the method you want to use:
Method 1: Using the Built-in Insert Link Button (No Plugin Required)
You can link to any page or post on your WordPress website using the row of buttons that appear above each image in the Gallery block. This is a quick and easy method that doesn’t require any extra WordPress plugins.
However, you can’t link to external pages using this method. This may be a problem if you want to add affiliate URLs or link to a page that isn’t part of your WordPress website.
For example, you might want to link to a contact form that’s hosted on another website or a product in your Amazon store.
There’s also no way to add the URL to the image in your WordPress media library, so you’ll need to add the link manually every time you want to use it. In this case, you may want to use the plugin mentioned in method 2 instead.
To go ahead and add custom links using the built-in WordPress tools, simply go to the page or post where you want to create the gallery and then click on the ‘+’ button.
In the popup, type in ‘Gallery’ and then select the right block when it appears.

This adds a Gallery block to your layout.
Even if you want to upload new image files from your computer, click on ‘Media Library.’
If you want to upload some new images, then select ‘Upload files’ and then add the images you want to use.
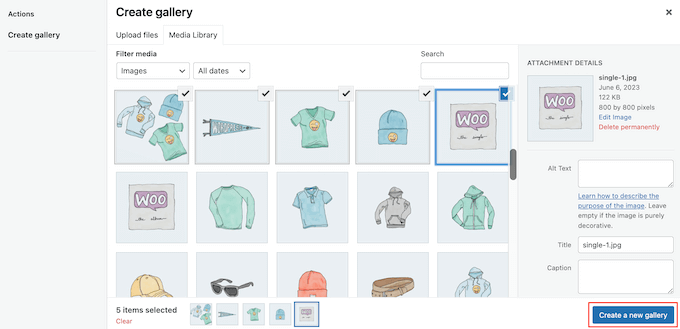
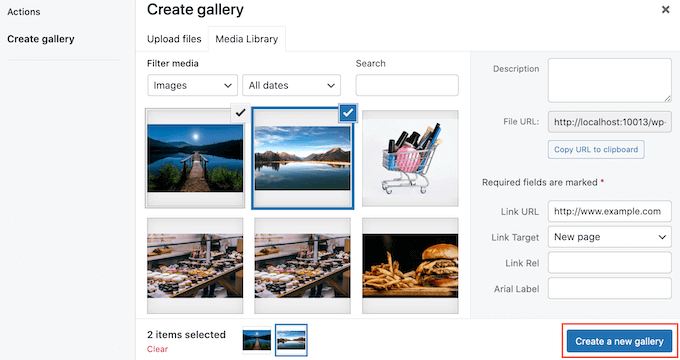
Once the images are in your media library, select the ‘Media Library’ tab. Then, just click on each image that you want to add to the gallery.
When you are happy with your selection, simply click on ‘Create a new gallery.’

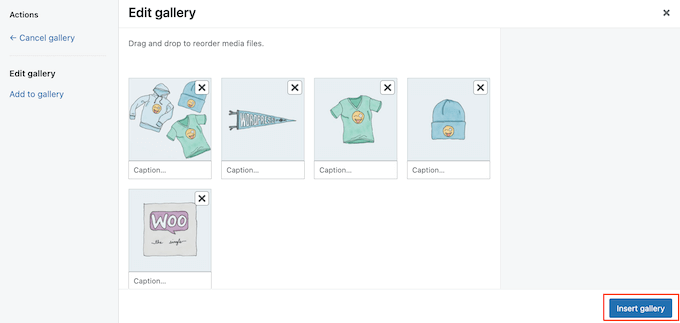
On the next screen, you can add any image captions that you want to use.
With that done, click on ‘Insert Gallery.’

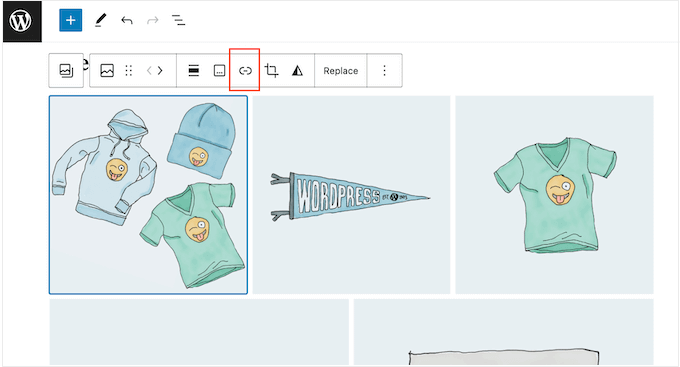
Now, just click on the image where you want to add the link.
In the toolbar that appears, click on the ‘Insert link’ button.

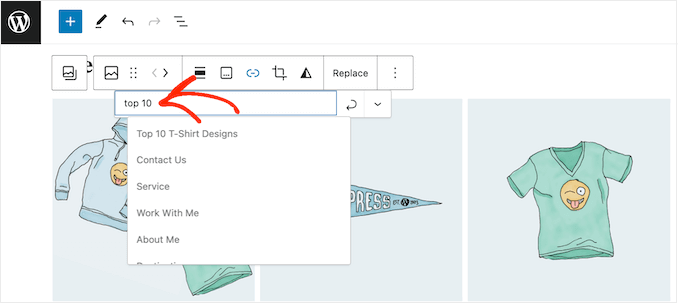
You can now type the name of the page or post that you want to use.
When the right link shows up, give it a click.

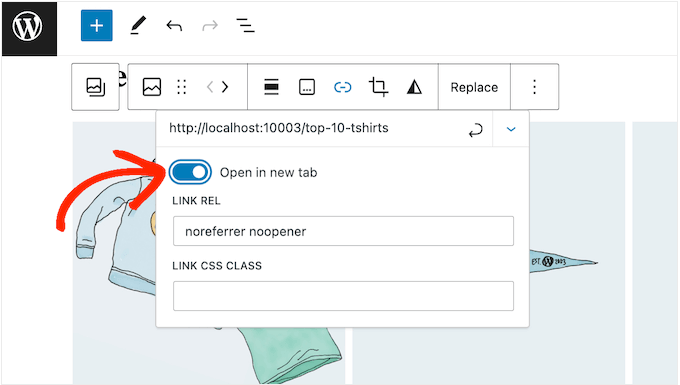
By default, the link will open in the same browser tab. If you want to open the link in a new tab instead, then click on the small downwards-pointing arrow.
Then, click to enable the ‘Open in new tab’ slider.

Now, you can add custom links to any image in the gallery simply by following the same process described above.
When you’re happy with how the gallery is set up, either click on ‘Publish’ or ‘Update’ to make it live.

Now, if you visit your WordPress website, you’ll see the new gallery in action.
Method 2: Using Gallery Custom Links (Best For Re-Using Images)
If you want to link to an external page or website, then you can use the Gallery Custom Links plugin.
This free plugin adds a new section to the WordPress media library, so you can add the link to the image itself rather than insert it into the WordPress content editor. This is particularly useful if you plan to use the same image and link in multiple places across your website, as you won’t need to add the URL manually each time.
The first thing you need to do is install and activate the Gallery Custom Links plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
This plugin works out of the box, so there are no settings to configure. Simply go to the page or post where you want to create the gallery and then click on the ‘+’ button.
In the popup, type in ‘Gallery’ and then select the right block when it appears.

You can now click on the ‘Media Library’ button.
Here, you can either upload files from your computer or select any image from the WordPress media library. No matter what option you choose, in the right-hand menu, you’ll see some new ‘Link URL’ settings.

Here, you can type in the URL you want to link to. You can also choose whether the link will open in a new tab or the current tab using the ‘Link Target’ dropdown.
Simply repeat these steps for every image that you want to show in the gallery on your WordPress blog.
When you are happy with how the gallery is set up, click on ‘Create a new gallery.’
You can then go ahead and click on ‘Update’ or ‘Publish’ to make the gallery live. Now, simply click on any image in the gallery to go to the linked page or post.
Having problems with your WordPress images? For troubleshooting tips, please see our guide on how to fix common image issues.
We hope this article helped you add custom links to gallery images in WordPress. You might also want to see our guide on how to create a custom Instagram photo feed in WordPress or see our expert picks for the best drag and drop WordPress page builders.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.